Problem
Głównym wyzwaniem, przed którym stanęliśmy, było stworzenie strony WWW, która pozwoli pozyskiwać jakościowe leady oraz zwiększy zaangażowanie wśród obecnych klientów. W trakcie przeprowadzonej z klientem konsultacji zdiagnozowaliśmy kilka wyzwań dotyczących nowej strony internetowej:
→ Zaprezentować ofertę produktową w sposób przemyślany i przejrzysty dla potencjalnych klientów.
→ Zaplanować i stworzyć CTA (wezwanie do działania) w obrębie całej strony, by potencjalni klienci mieli możliwość wysyłania zapytań ofertowych z poziomu strony WWW.
→ Stworzyć zakładkę blogową, która poprzez nowe, regularnie dodawane i optymalizowane treści wpłynie na wzrost widoczności klienta w Internecie na ważne dla niego słowa kluczowe.
→ Możliwość prezentacji portfolio wdrożeń wykonanych przez klienta.
Cele
→ Zaprojektować na nowej stronie WWW (poprzez linkowanie wewnętrzne) wiele punktów styku z odbiorcy z treściami, by prezentować w logiczny sposób ofertę firmy.
→ Stworzyć przejrzysty sposób prezentacji oferty, gdzie istotnym elementem będą skuteczne CTA rozmieszczone w obrębie całej strony.
→ Zaprojektować stronę zgodnie ze standardami RWD (Responsive Web Design), by dostosować ją pod kątem technicznym do urządzeń mobilnych i zwiększyć widoczność w organicznych wynikach wyszukiwania.
→ Zaprojektować layout graficzny spójny z identyfikacją wizualną firmy.
→ Opracować architekturę treści wraz z angażującym CTA i formularzem kontaktowym, zachęcającym do wysłania zapytania ofertowego.
→ Stworzyć stronę WWW opartą o system zarządzania treścią (CMS WordPress), zapewniający klientowi samodzielne administrowanie.
→ Zbudować stronę z uwzględnieniem wersji językowych i z wykorzystaniem geolokalizacji.
→ Zintegrować stronę z narzędziami Google Analytics, Google Search Console, by wiedzieć, jak potencjalni klienci wchodzą w interakcję ze stroną, śledzić pozycję w wyszukiwarkach i optymalizować widoczność.
→ Skonfigurować wtyczki niezbędne do uruchomienia strony.

Rozwiązanie
Pracę zaplanowaliśmy na 4 etapy:
Etap 1. Opracowanie struktury strony internetowej.
W pierwszej kolejności potrzebowaliśmy rozplanować i opracować architekturę treści na stronie WWW. Dlatego współpracę zaczęliśmy od opracowania makiety strony internetowej. By strona była maksymalnie użyteczna i funkcjonalna w pierwszej kolejności UX Designer opracował strukturę strony, która ułatwia odbiorcom nawigowanie i tym samym zapewnia najlepsze doświadczenia.
Stworzenie makiety
Stworzyliśmy szczegółową makietę UX, w ramach której powstała architektura informacji, czyli struktura contentowa wszystkich podstron. Na stronie zaprojektowaliśmy czytelny formularz kontaktowy ze skutecznym CTA. Szczególną uwagę zwróciliśmy na prezentację oferty, wykorzystując do tego tzw. “pillar page” z wewnętrznymi linkowaniami między podstronami, który stanowi strategiczny punkt nawigacji strony.
Na etapie makietowania powstała ścieżka użytkownika, mapa strony oraz schemat wewnętrznego linkowania. Zaplanowaliśmy również strukturę produktową. Cały proces UX powstawał w ścisłej współpracy z klientem, który zasilał naszą pracę wiedzą branżową i produktową. Dzięki temu mogliśmy już na tym etapie proponować odpowiednie rozwiązania dotyczące sposobu kategoryzacji produktów, pokazania w ich opisie zdjęć i informacji, których buyer persona potrzebuje w swoim procesie zakupowym do podjęcia decyzji o współpracy.
Etap 2. Projekt UI
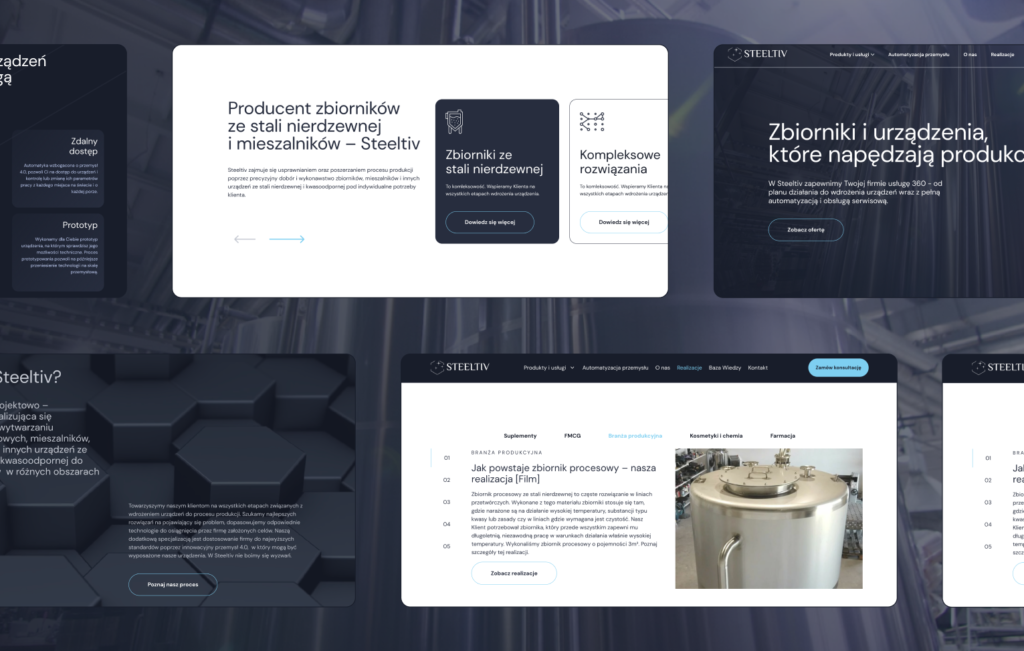
Mając szczegółową makietę, mogliśmy przejść do kolejnego punktu, jakim jest projekt UI. W ramach projektu UI rozpoczęliśmy pracę nad stroną główną, która po akceptacji klienta miała stanowić model projektowy do pracy nad resztą strony. W tym etapie klient otrzymał dwie propozycje projektu. Po akceptacji jednego z projektów, bazując na wypracowanej makiecie UX, przygotowaliśmy projekt całej strony internetowej. Prace wizualne objęły takie elementy, jak montaż wideo do wybranych sekcji hero, projekt ikon czy obróbkę zdjęć produktowych. Końcowym etapem tworzenia designu, było projektowanie interakcji poszczególnych elementów interfejsu strony internetowej takich jak mega menu, slidery, przyciski.
Layout dopasowany do brandu
Atrakcyjny design wspiera cele biznesowe i zapada w pamięć, dlatego layout, jaki zaproponowaliśmy, całkowicie dostosowaliśmy do brandu klienta. Na stronie w wielu miejscach pojawiają się heksagonalne patterny, które nawiązują do identyfikacji wizualnej Steeltiv. Ważną rolę w projekcie odgrywają również kolory. Projektując design layout dla Steeltiv, wyszliśmy z palety identyfikacji wizualnej klienta – z jednego koloru, który rozbudowaliśmy o dodatkowe odcienie i akcenty kolorystyczne np. dla przycisków, wskaźników mających wyróżnić element ścieżki użytkownika na stronie zastosowaliśmy jasny kolor niebieski, który doskonale uzupełnia kontrast z ciemnym, granatowym kolorem brandowym. Zastosowaliśmy również przejścia tonalne, szczególnie w małych blokach tekstowych i sekcjach CTA, dzięki czemu teksty w nich są bardziej czytelne i wyróżnione.
Treść wizualnie zachęcająca do czytania
W projekcie zawarliśmy wiele interaktywnych sekcji, które usprawniają użytkownikowi przyswajanie treści. Na przykład na stronach zbiorczych, chcąc pogodzić czytelność strony z dużą ilością tekstu, stosujemy czytelne, rozwijalne sekcje dla każdej grupy produktowej. Dzięki temu użytkownik jako odbiorca treści na stronie, nie zderza się ze ścianą tekstu, a z uporządkowaną strukturą treści, którą łatwo przeskanować wzrokiem.
Wizualnie, ważnym elementem całego projektu są również zdjęcia i rendery dostarczone od klienta. Te w początkowej fazie nie nadawały się do bezpośredniego użycia w projekcie. Każde zdjęcie było wykonywane w różnych warunkach oświetleniowych, a tonalnie odbiegały od tego, jaką kolorystykę przyjęliśmy dla całego projektu. Dlatego stworzyliśmy filtr, który pozwolił nam wyciągnąć z tych zdjęć możliwie najlepszą jakość. Dzięki niemu dostosowaliśmy tonację zdjęć do palety kolorystycznej na stronie.
Strona dla realnych użytkowników i robotów Google’a
W pracy nad stroną skupiliśmy się także na elementach, które poprawiają doświadczenia użytkownika takie, jak szybkość ładowania strony.
Urządzenia mobilne obsługują dziś większość ruchu w Internecie. Dlatego jeżeli poważnie myślisz o biznesie w Internecie, to zaprojektowanie strony zgodnej ze standardami RWD (Responsive Web Design), to absolutna konieczność. Z tego powodu zadbaliśmy o to, by strona WWW stała się w pełni funkcjonalna i przejrzysta na urządzeniach mobilnych: smartfonach i tabletach.

Etap 3. Wdrożenie strony internetowej.
Wdrożenie techniczne to finalizacja projektu. W ramach tego etapu Web Developer wdrożył projekt graficzny strony WWW wraz ze wszystkimi przewidzianymi funkcjonalnościami na serwerze testowym WordPress.
Mając na uwadze potrzebę łatwej i szybkiej obsługi strony zarekomendowaliśmy wdrożenie strony na systemie CMS WordPress oraz zastosowanie edytora Elementor, które są proste w użyciu i dają możliwość szybkiej i samodzielnej zmiany tekstu, bez kosztów wynajęcia programisty. Do atutów tego rozwiązania należy zaliczyć łatwość w dostosowaniu i rozbudowie serwisu o nowe funkcjonalności w przyszłości. WordPress gwarantuje także wysoki standard bezpieczeństwa i regularne aktualizacje.
Etap 4. Uruchomienie strony internetowej.
W ostatnim etapie uruchomiliśmy nową stronę internetową na serwerze docelowym klienta.
Efekty
- Wykonanie strony internetowej opartej o system zarządzania treścią (CMS WordPress), zapewniający klientowi samodzielnie administrowanie.
- Zaprojektowanie strony zgodnie ze standardem RWD (Responsive Web Design).
- Opracowanie layoutu graficznego strony, spójnego z linią identyfikacji wizualnej.
- Opracowanie architektury treści wraz z angażującym CTA i formularzem kontaktowym, który umożliwia wysyłanie zapytań ofertowych.
- Zaprojektowanie stopki strony (footer) z uwzględnieniem najważniejszych linków (tzw. skrót zawartości strony), linkowaniem do kanałów social media, danymi kontaktowymi.
- Wykonanie strony z uwzględnieniem wersji językowych i z wykorzystaniem geolokalizacji.
- Integracja z narzędziami Google Analytics, Google Search Console.
- Konfiguracja niezbędnych wtyczek, narzędzi i uruchomienie strony.

Potrzebujesz strony WWW, która zwiększy ilość zapytań ofertowych o Twoje usługi?
Pomagamy firmom B2B projektować strony internetowe, które wspierają sprzedaż, generując dla biznesu wysokiej jakości leady. Skorzystaj z bezpłatnej konsultacji z naszym ekspertem marketingu B2B, na której podpowiemy Ci, jak zbudować stronę WWW, która sprzedaje.
Bezpłatna konsultacja to niezobowiązująca 15-minutowa telefoniczna rozmowa. Dzięki niej znajdziesz odpowiedź na pytanie, czy potrzebujesz nowej strony. Jeżeli będzie to konieczne, możesz nam to zlecić. Jeżeli wystarczy przeprojektować obecną stronę — wskażemy co poprawić, poprawimy to i wdrożymy zmiany. Konsultacja jest bezpłatna i do niczego Cię nie zobowiązuje.
Inne realizacje
STRONA INTERNETOWA
Zaprawieni
Strona internetowa dla kancelarii prawnej, która pozyskuje jakościowe leady i zwiększa zaangażowanie odbiorców.

STRONA INTERNETOWA
Steeltiv
Strona internetowa pozyskująca jakościowe leady w nietypowej branży, dla wąskiego segmentu klientów.

STRONA INTERNETOWA
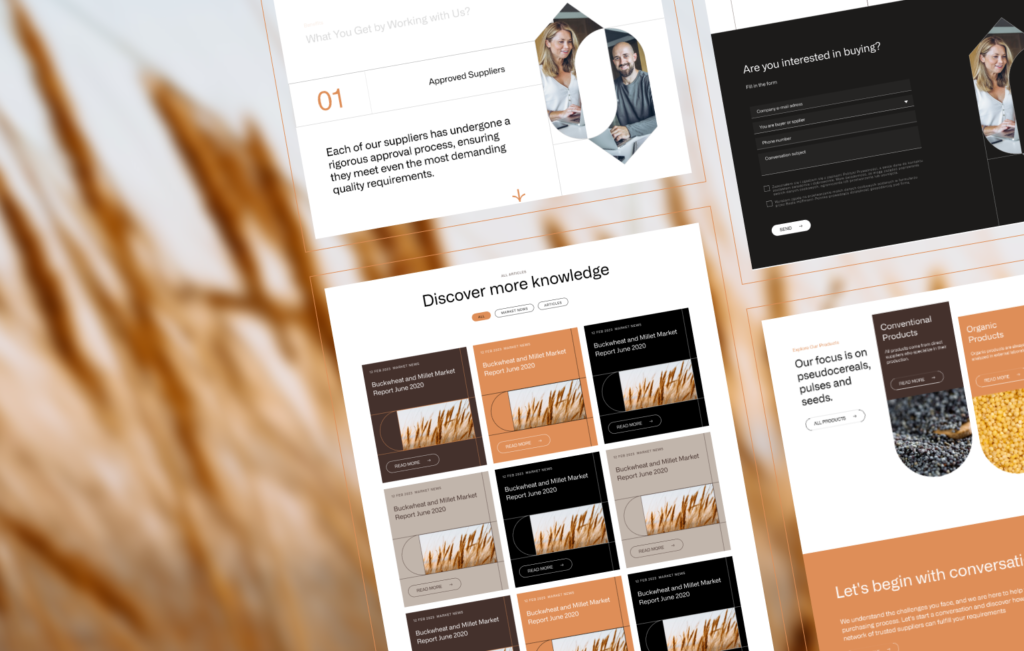
Seedea
Strona internetowa wspierająca ekspansję firmy z branży żywnościowej na rynki zagraniczne i wzmocnienie wizerunku marki jako międzynarodowego gracza.